
von andrea | Mrz 30, 2017 | Bücher, Sketchnotes, Visual
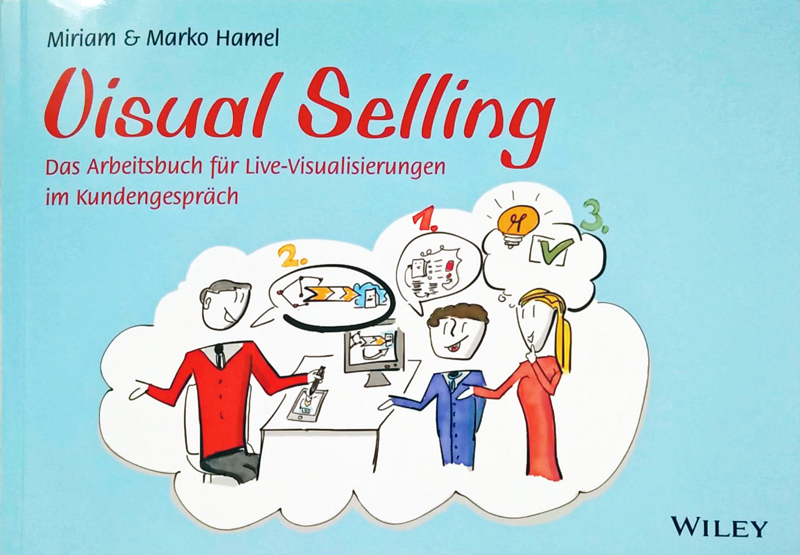
Visualisierungen im Kundengespräch zu benutzen ist eine tolle Idee. Die erste Hürde ist die Frage: Kann ich das überhaupt? Man kann es zumindest lernen, wie Miriam und Marko Hamel in ihrem Buch “Visual Selling” beweisen. Die Autoren Miriam und Marko Hamel sind beide...

von andrea | Jan 30, 2017 | Sketchnotes, Visual
Öffentlich oder geschlossen? Mit dieser Frage sah ich mich kürzlich konfrontiert, als es um das Einrichten einer Fachgruppe zu Sketchnotes auf Facebook ging. Nun plane ich eine zweite Gruppe auf XING. Und auch diese wird öffentlich sein. Aus Gründen. Optionen für...

von andrea | Jan 3, 2017 | Sketchnotes, Visual
Das „Forum Neue Medien In Der Lehre Austria“ hat mich für einen Artikel zu Sketchnotes angefragt. In der Ausgabe 4/2016 geht es um den Themenschwerpunkt „Design & Usability im E-Learning“. Da passt es gut, dass ich zwei Mitstreiter aus...

von andrea | Dez 21, 2016 | Freebies, Illustration, Visual
9 handgezeichnete Icons auf transparentem Hintergrund, mit denen du deine Grafiken zum Jahreswechsel aufpeppen kannst. Kostenfrei und für die kommerzielle Nutzung frei gegeben. Enthalten: Sektflasche Sektgläser Feuerwerk Luftschlagen Krapfen Hufeisen Schornsteinfeger...

von andrea | Dez 3, 2016 | Illustration, Lettering, Portfolio, Sketchnotes, Visual
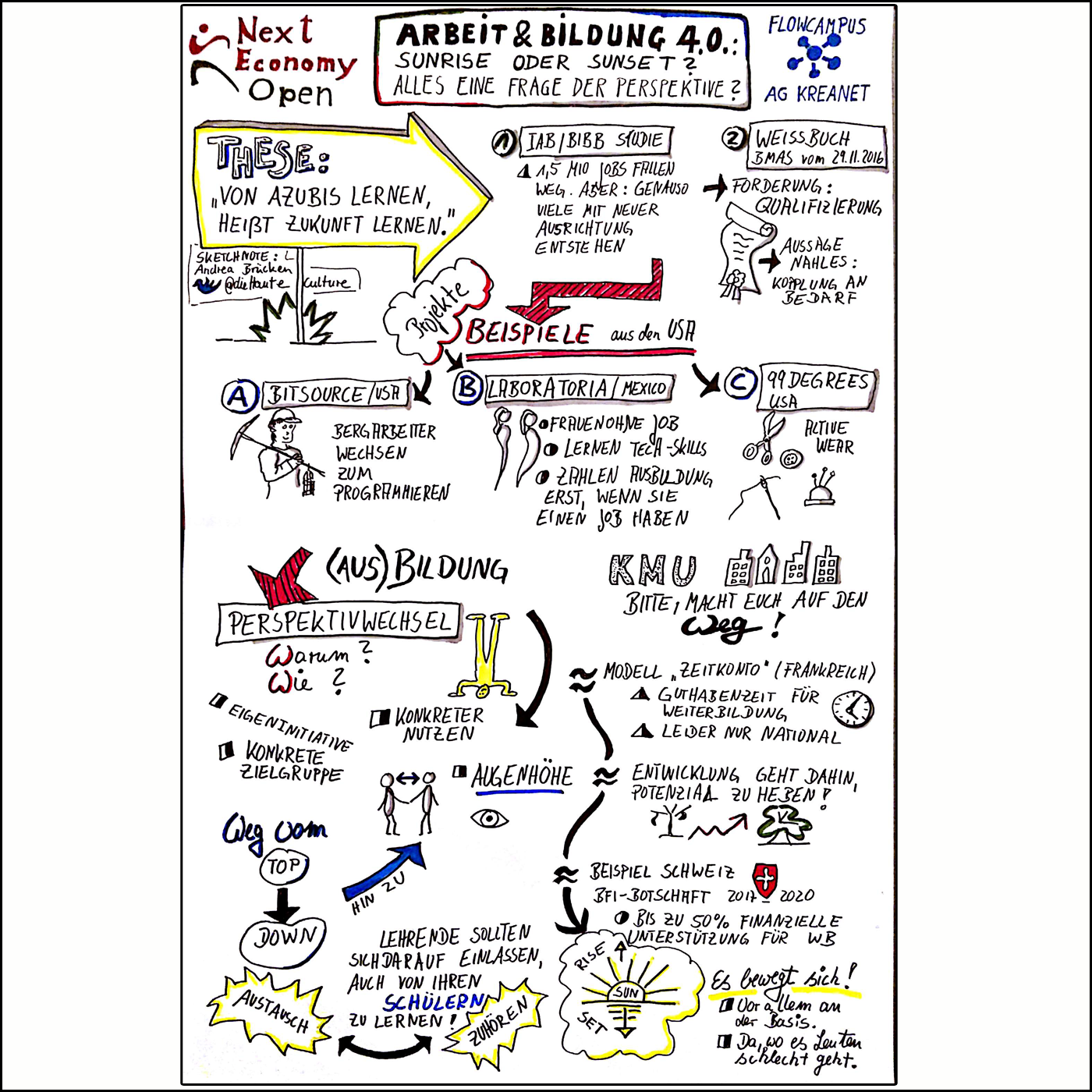
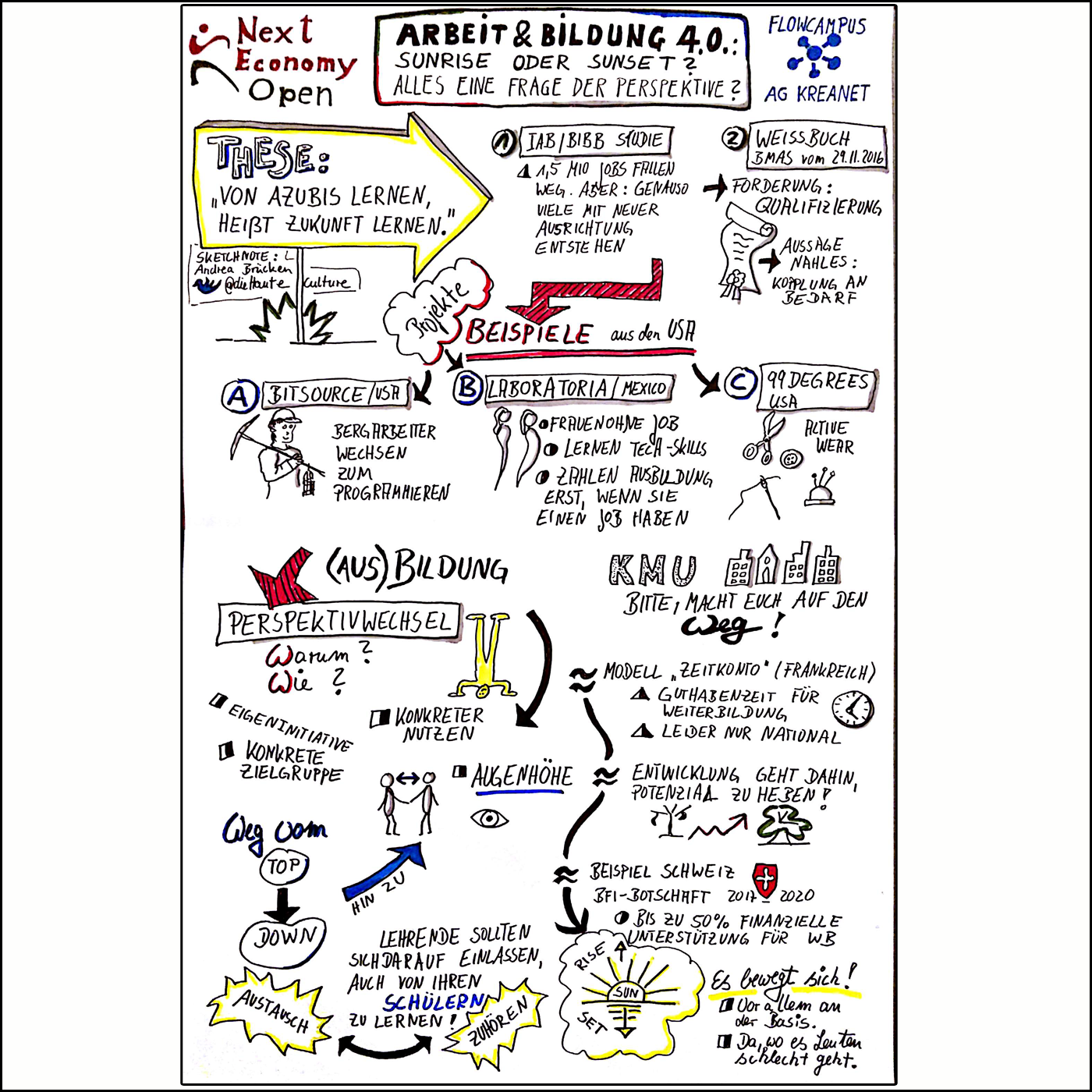
Seit Jahren bin ich Influencer in der ununitv/FLOWCAMPUS Community. In diesem Rahmen bringe ich meine Visualisierungskenntnisse auf vielfältige Weise ein. Dort biete ich zum Beispiel den Online-Kurs für Sketchnoting-Basics an und habe im Frühjahr 2016 die Input-Videos...