
von andrea | Jan 27, 2019 | Bücher, Tools, Visual
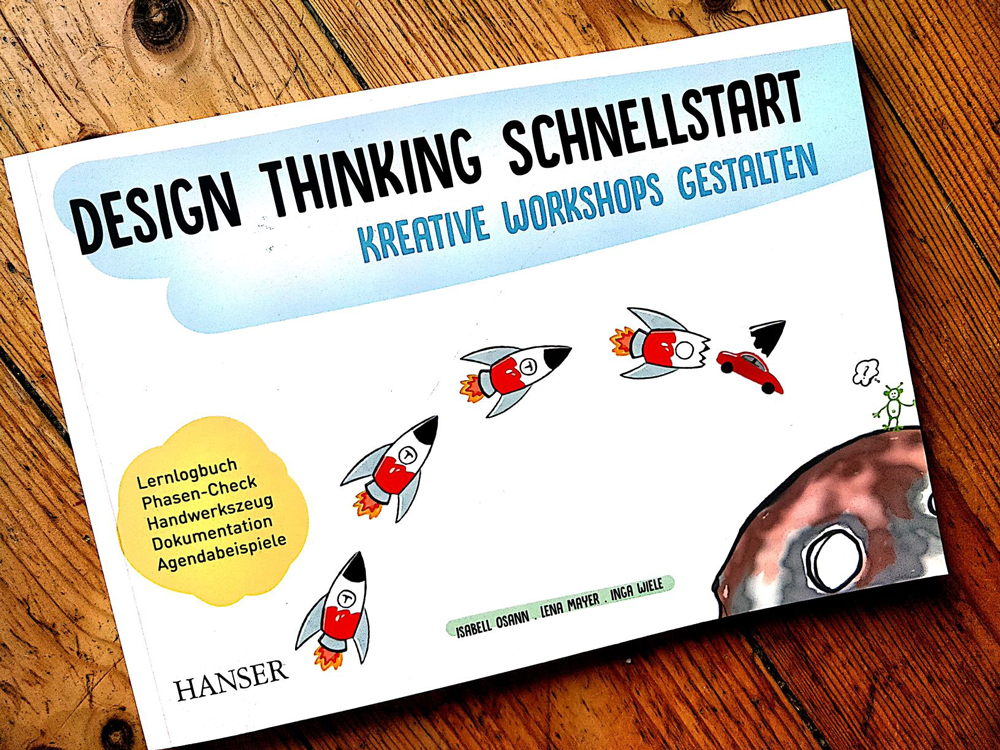
„Dies ist ein Arbeitsbuch, das Ihnen einen schnellen und einfachen Start in die Arbeit mit der Innovationsmethode Design Thinking ermöglicht.“ – Eine bessere Einleitung für die Rezension des Buches „Design Thinking Schnellstart“ kann man gar...

von andrea | Nov 4, 2017 | Sketchnotes, Visual
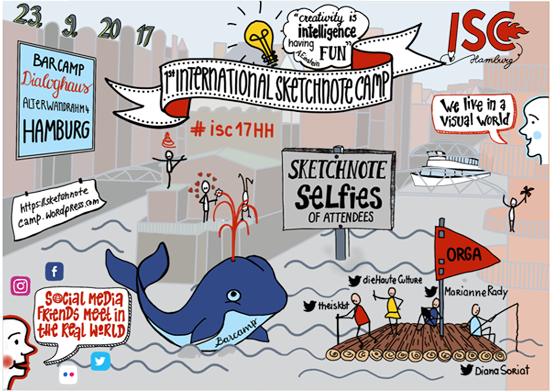
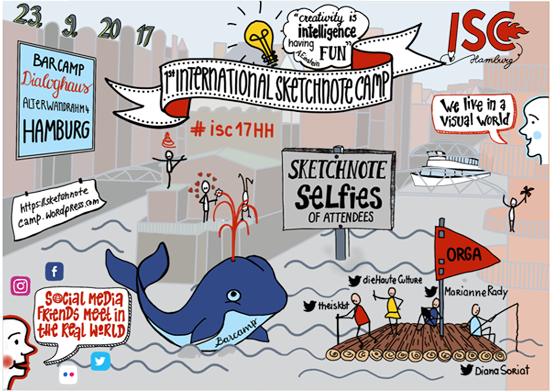
150 Visualisierer aus aller Welt – Sketchnoter, Graphic Recorder und Visual Facilitators – fanden sich am 23. September 2017 in Hamburg zusammen. Auf dem ersten Internationalen Sketchnote Camp #isc17HH tauschten sie Wissen und Erfahrung aus. Globale...

von andrea | Aug 6, 2017 | Lernen, Sketchnotes, Visual
Nachgereicht: am 21. Juni habe ich bei ununi.TV einen Livetalk zum Visualisieren in der Praxis moderiert. Mein Gast war die Peter Schmitt. Das Thema Im Live-Interview mit Peter Schmitt sehen wir uns an, wie er Sketchnotes nutzt, um Studieninhalte für sein eigenes...

von andrea | Aug 6, 2017 | Lernen, Sketchnotes, Visual
Nachgereicht: am 26. Mai habe ich bei ununi.TV einen Livetalk zum Visualisieren in der Praxis moderiert. Mein Gast war die Logopädin Ayoka Kaiser. Das Thema Eine Logopädin setzt Bildsprache im therapeutischen Bereich ein. Logopäden arbeiten in der Kindertherapie oft...

von andrea | Mai 14, 2017 | Bücher, Lernen, Sketchnotes, Visual
Visuelle Notizen für Alles – mit diesem Titel stellt Nadine Roßa ihr Sketchnote-Buch für Einsteiger vor. Es folgt eine Reise durch alle Grundlagen mit vielen anschaulichen Illustrationen. Das wundert nicht, denn Nadine ist von Haus aus Grafikerin und...