
von andrea | Aug 5, 2018 | Bücher, Lernen, Sketchnotes, Visual
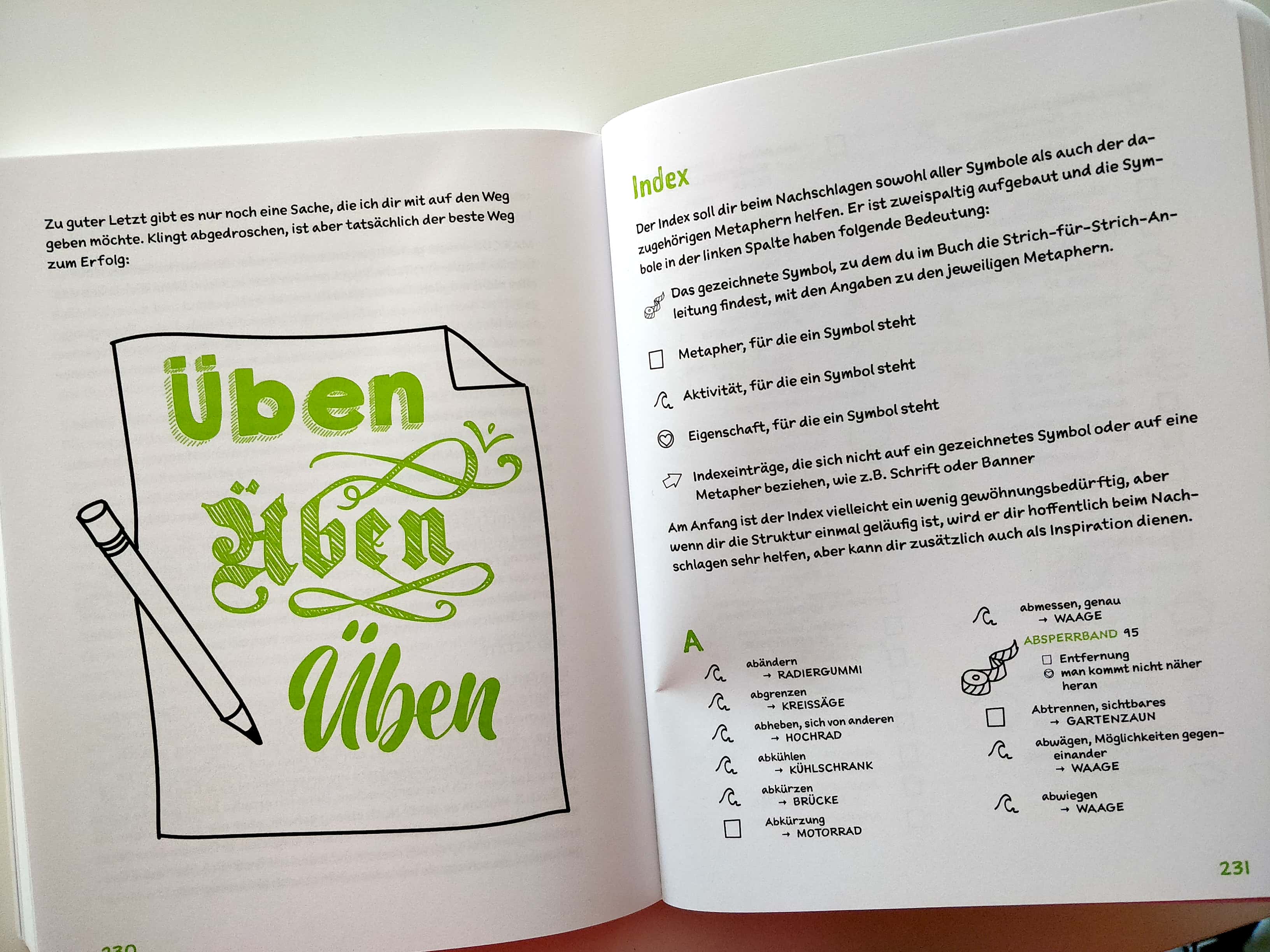
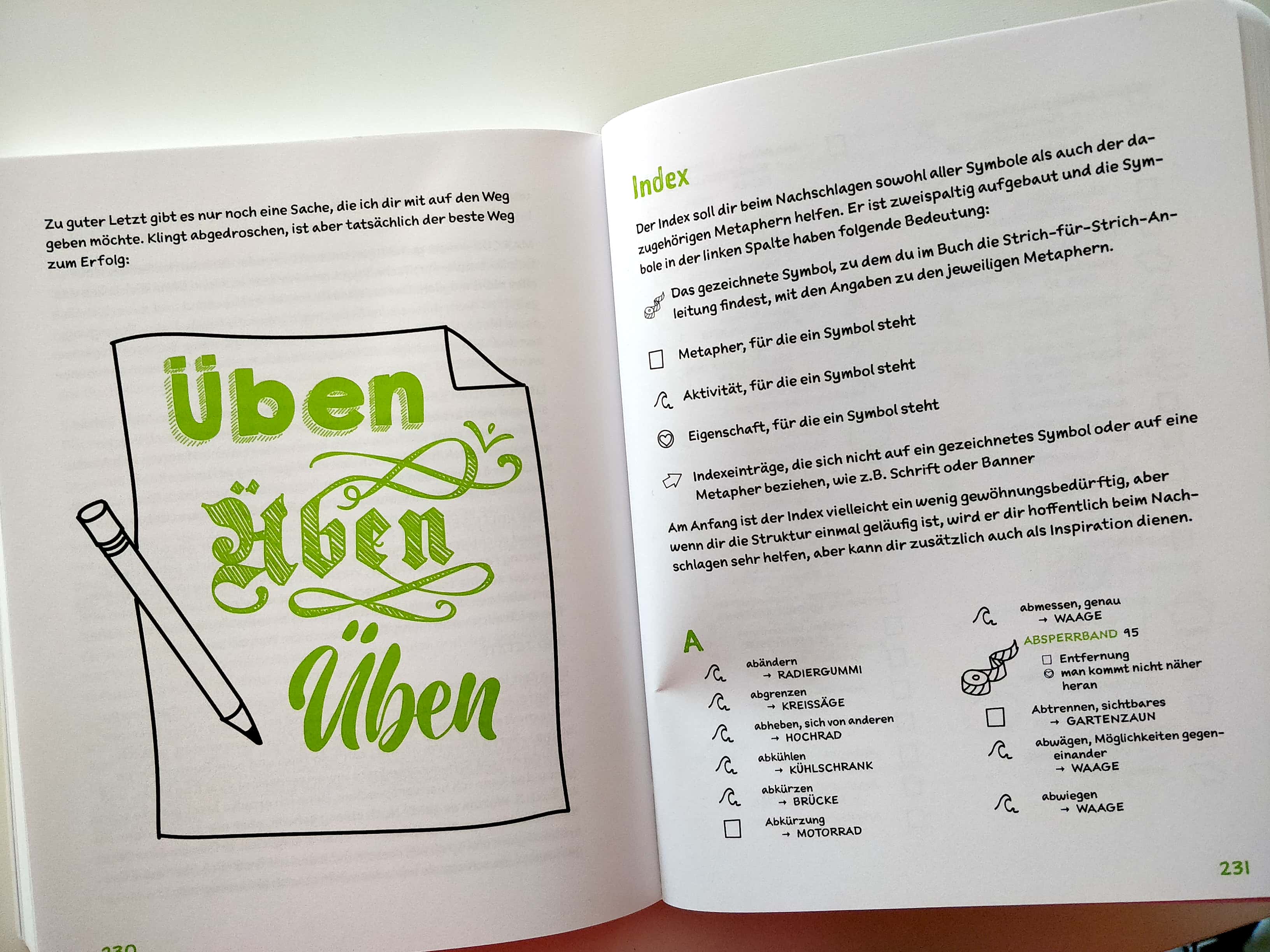
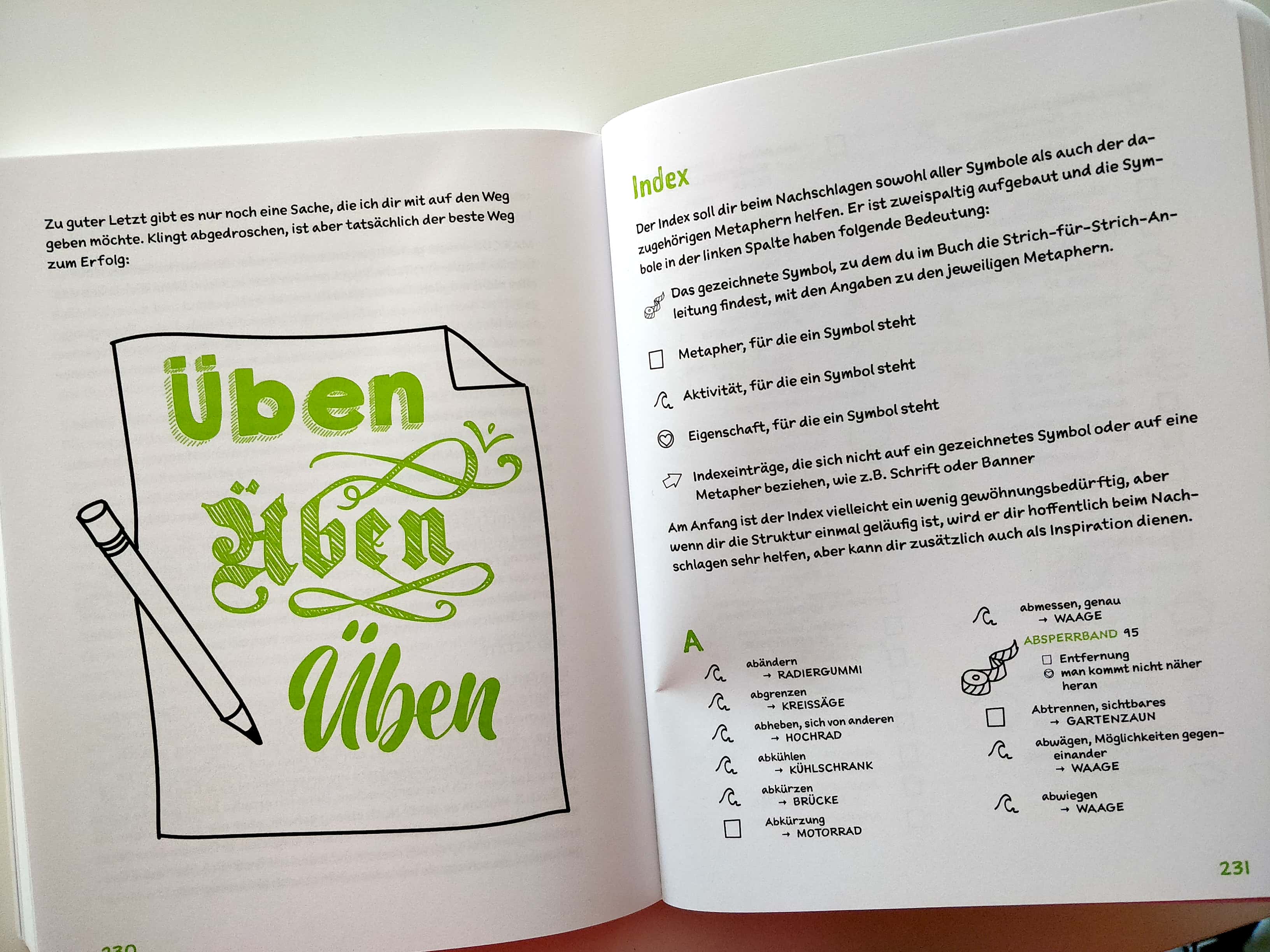
„Die Sketchnote Starthilfe“ von Tanja Wehr aus dem vergangenen Jahr war eines der ersten deutschsprachigen Fachbücher für unsere Szene. Nun hat Tanja ein zweites Buch aufgelegt. Wer ihre Arbeit als Sketchnoterin kennt, weiß, dass er wieder mit vielen...

von andrea | Nov 4, 2017 | Sketchnotes, Visual
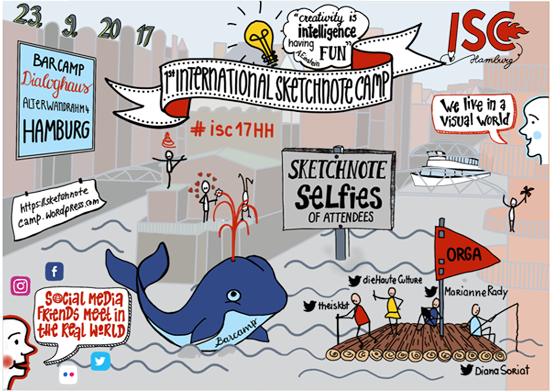
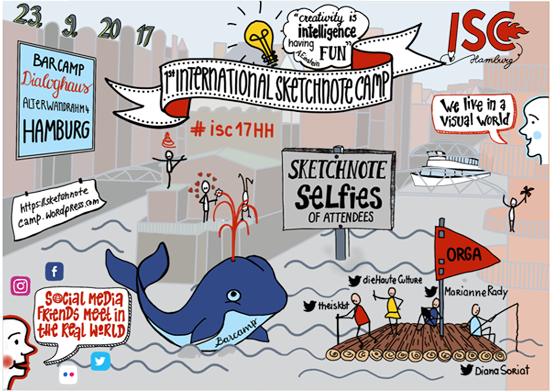
150 Visualisierer aus aller Welt – Sketchnoter, Graphic Recorder und Visual Facilitators – fanden sich am 23. September 2017 in Hamburg zusammen. Auf dem ersten Internationalen Sketchnote Camp #isc17HH tauschten sie Wissen und Erfahrung aus. Globale...

von andrea | Mrz 5, 2016 | Bücher, Sketchnotes, Tools, Visual
Sketching User Experiences – Das praktische Arbeitsbuch zum Erlernen von Skteching und zahlreicher Skizziermethoden Die Motivation von Bill Buxton, Designer und Wegweiser für Mensch-Computer Interaktion bei Microsoft Research, lag ursprünglich darin, das...

von andrea | Okt 23, 2015 | Portfolio, Sketchnotes, Visual
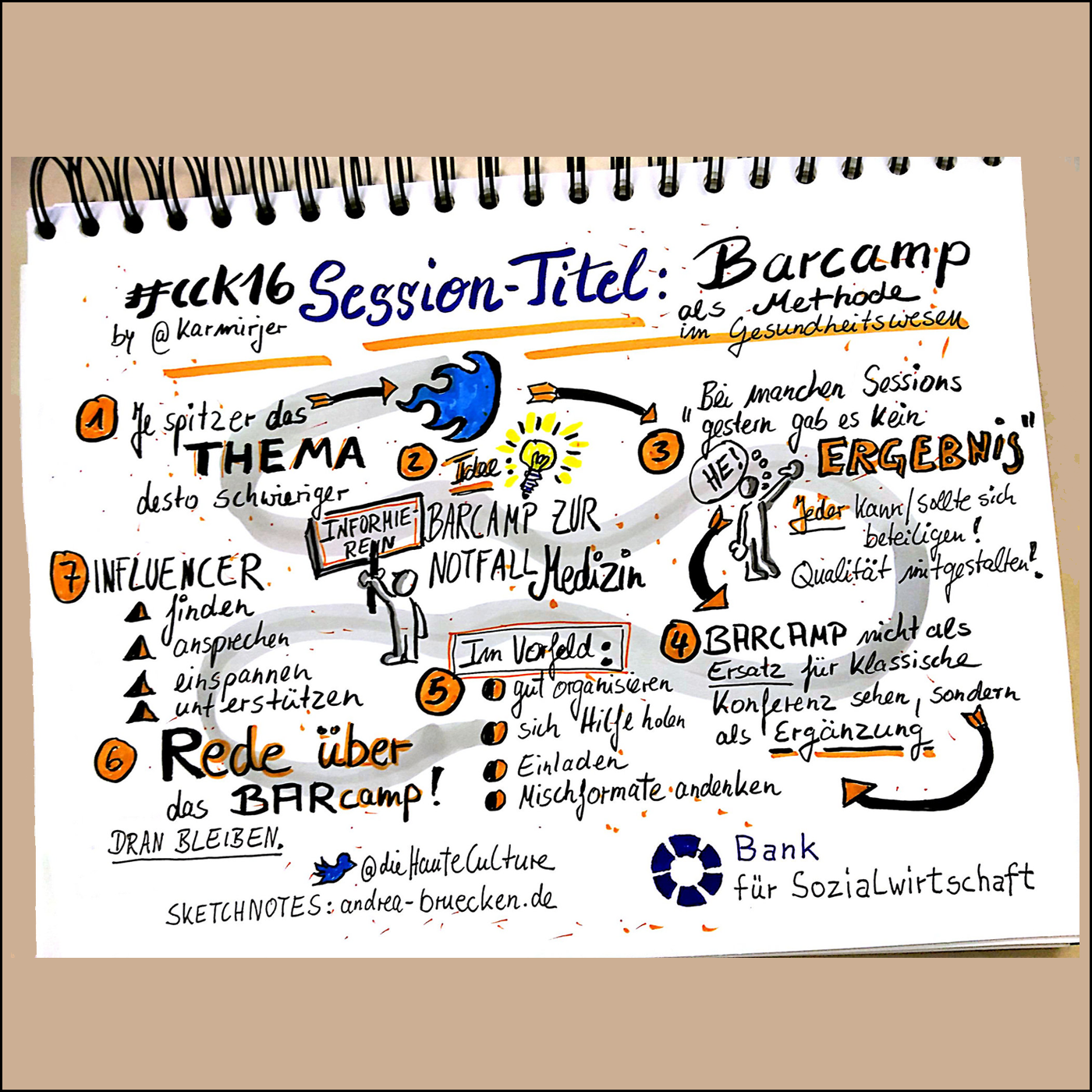
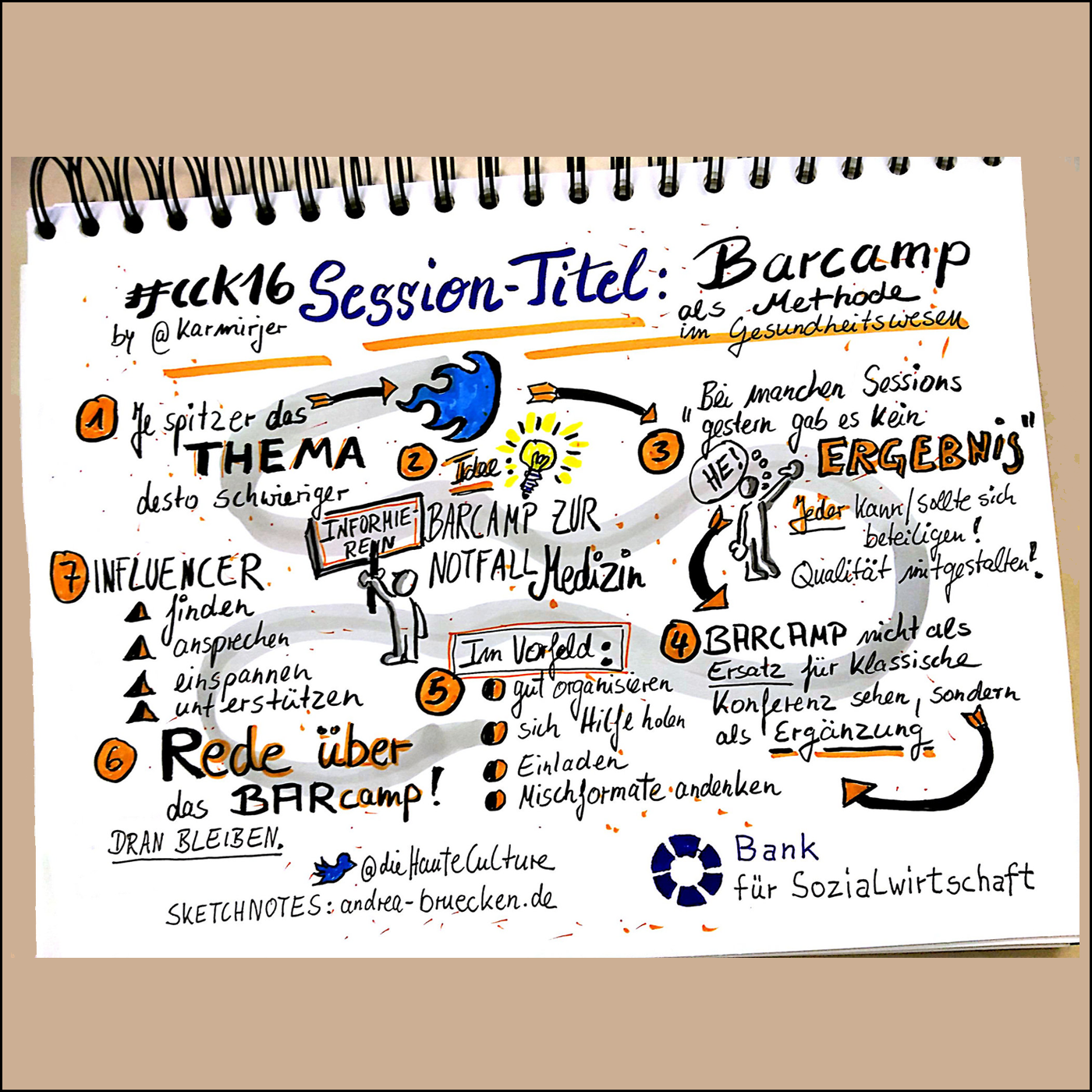
Für das Care Camp Köln 2016 fand sich als Sponsor die Bank für Sozialwirtschaft – infolge sind dann sechs an mich beauftragte Live-Sketchnotes entstanden. Bei dem Format des Barcamps handelt es sich um eine offene Konferenzform, bei der keine festen Speaker...
von andrea | Apr 17, 2015 | Sketchnotes, Visual
I proudly present my #todaysdoodle number 300 I was asked to do a #doodlecollage – a format implemented by me a couple of weeks ago. Since I have recently occupied a Skill Share-course on „Patterns“, my main interest lay in how to achieve a clean...