
von andrea | Aug 5, 2018 | Bücher, Lernen, Sketchnotes, Visual
„Die Sketchnote Starthilfe“ von Tanja Wehr aus dem vergangenen Jahr war eines der ersten deutschsprachigen Fachbücher für unsere Szene. Nun hat Tanja ein zweites Buch aufgelegt. Wer ihre Arbeit als Sketchnoterin kennt, weiß, dass er wieder mit vielen...

von andrea | Jan 23, 2018 | Bücher, Sketchnotes, Visual
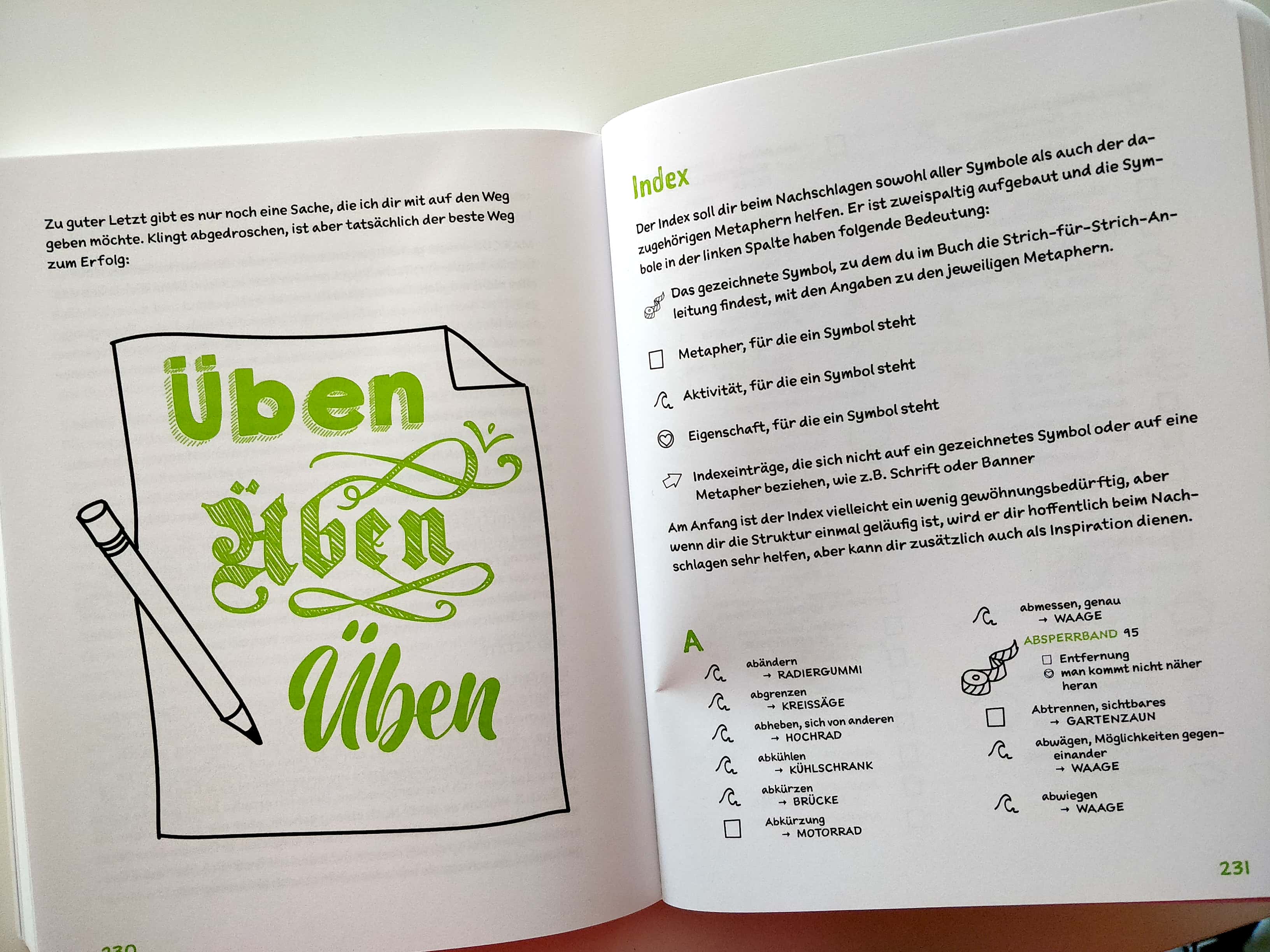
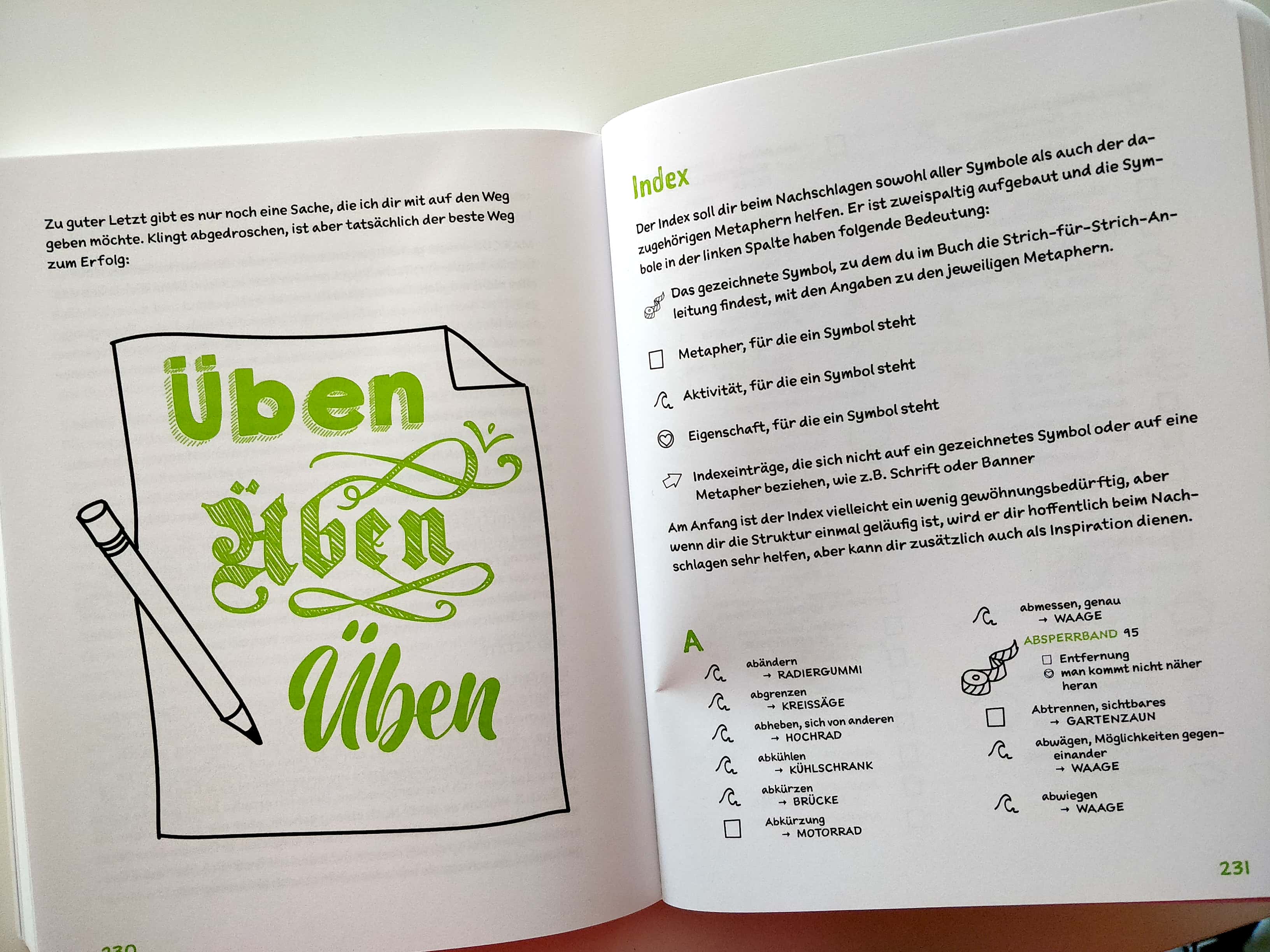
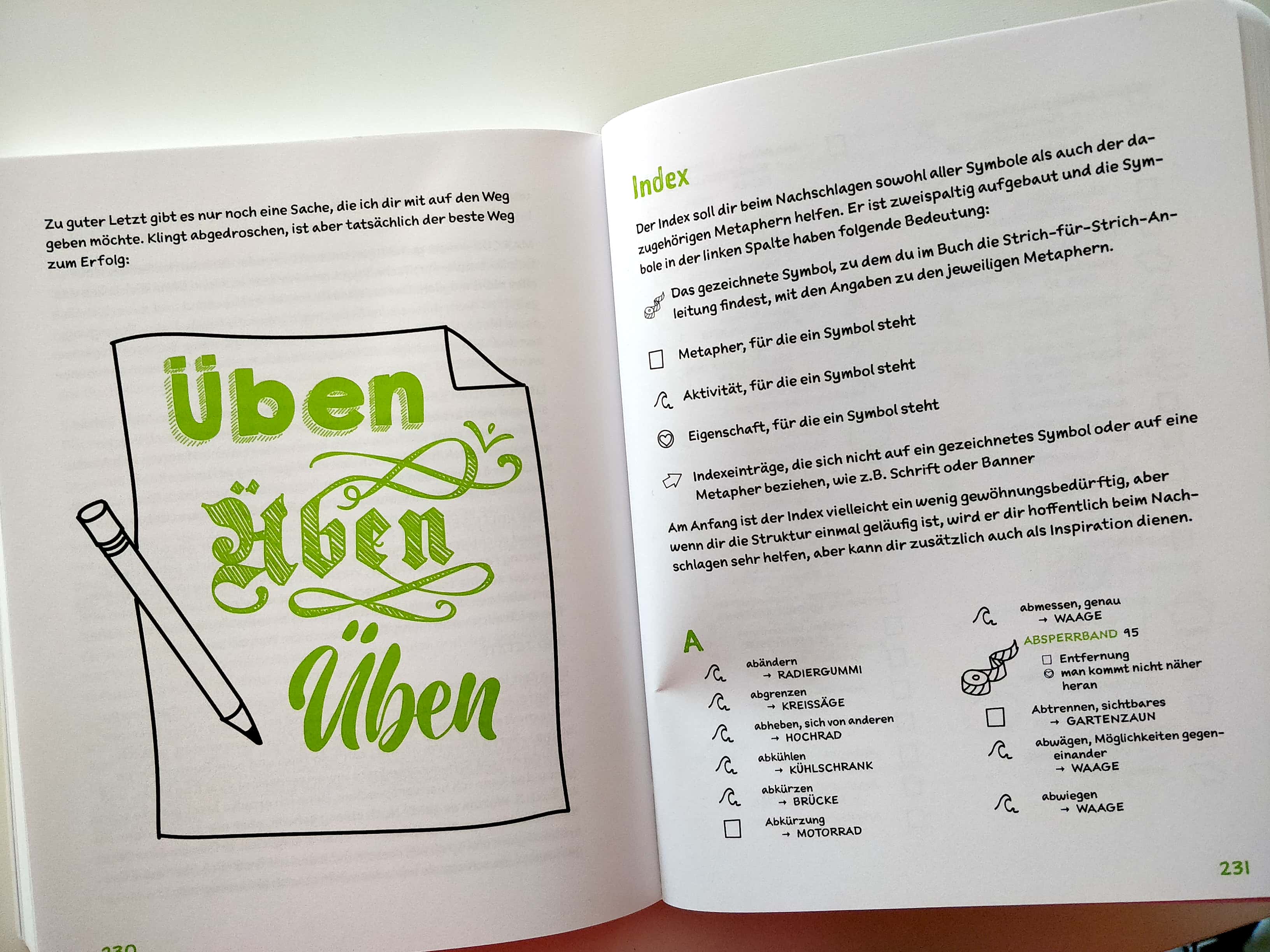
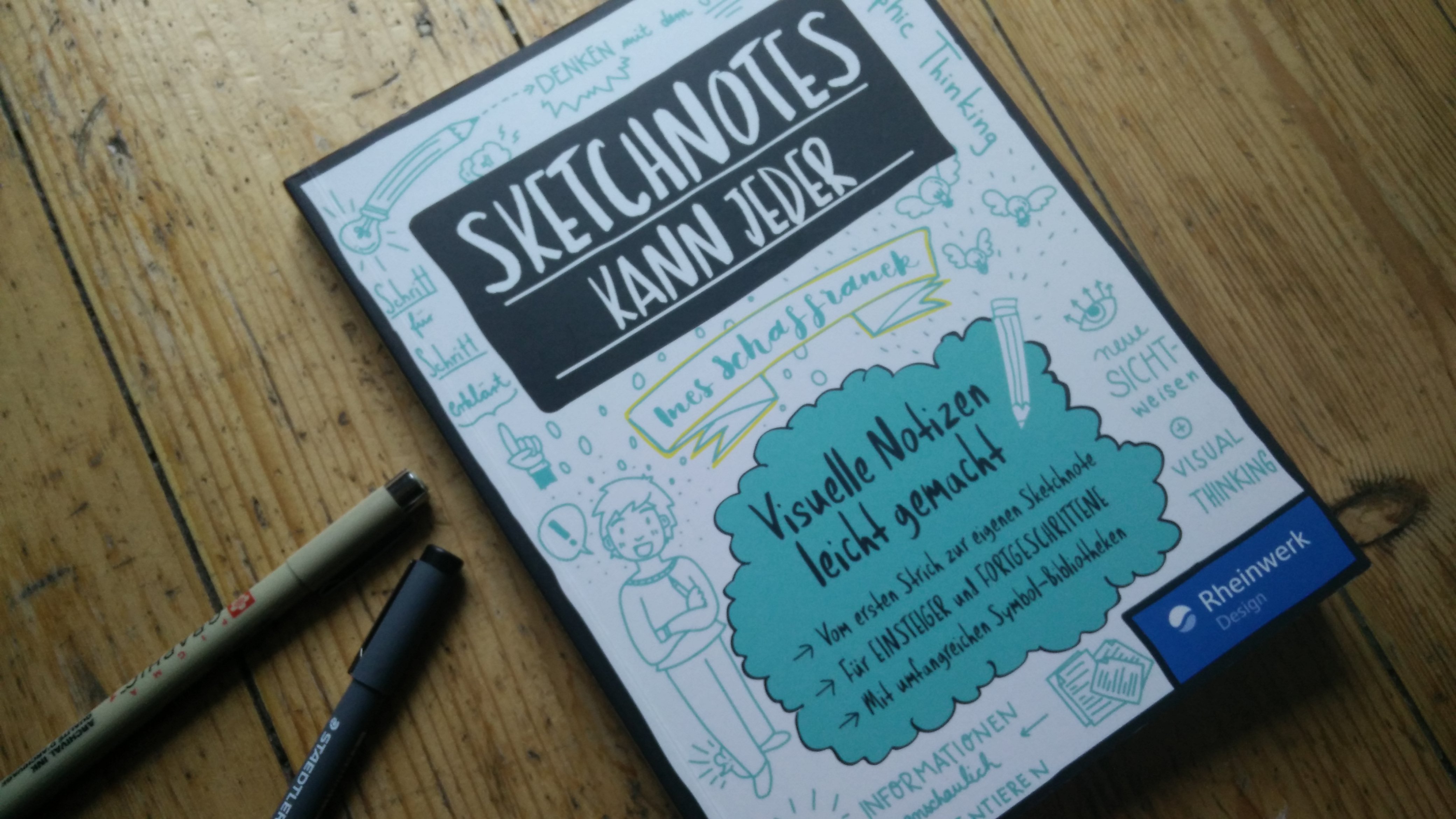
Ein weiteres deutsches Handbuch für Sketchnotes ist im letzten Jahr erschienen: „Sketchnotes Kann Jeder“ von Ines Schaffranek. Ich habe es endlich geschafft, für euch einen Blick hinein zu werfen. Das Buch beginnt mit einer kleinen Überraschung: Nach einer kurzen...

von andrea | Nov 4, 2017 | Sketchnotes, Visual
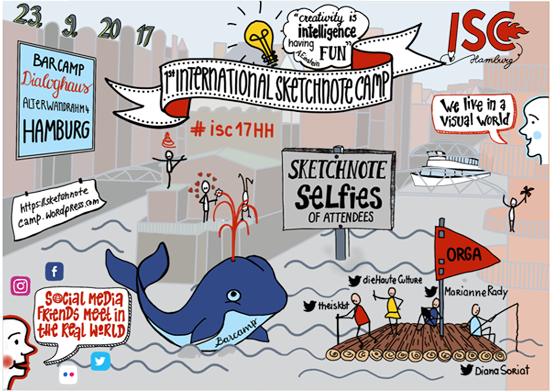
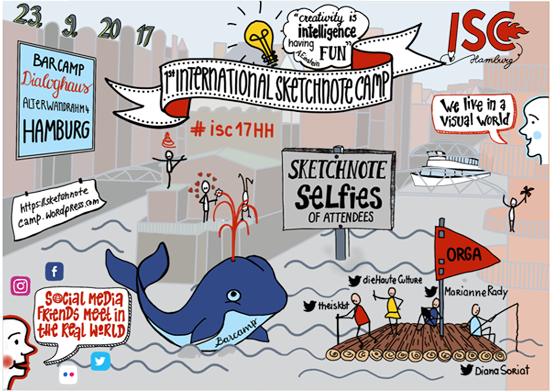
150 Visualisierer aus aller Welt – Sketchnoter, Graphic Recorder und Visual Facilitators – fanden sich am 23. September 2017 in Hamburg zusammen. Auf dem ersten Internationalen Sketchnote Camp #isc17HH tauschten sie Wissen und Erfahrung aus. Globale...

von andrea | Sep 11, 2017 | Sketchnotes, Tools, Visual
Ein kleines Start-Up namens Rollgut ist gerade in ein Kickstarter-Crowdfunding gegangen. Für Sketchnoter ist die runde Holzschatulle mit einrollbarem Papierfach ein interessantes Set für unterwegs. Was ist ein „Rollgut“? Das Rollgut ist eine längliche Holzbox mit...

von andrea | Aug 6, 2017 | Lernen, Sketchnotes, Visual
Nachgereicht: am 21. Juni habe ich bei ununi.TV einen Livetalk zum Visualisieren in der Praxis moderiert. Mein Gast war die Peter Schmitt. Das Thema Im Live-Interview mit Peter Schmitt sehen wir uns an, wie er Sketchnotes nutzt, um Studieninhalte für sein eigenes...