
von andrea | Jan 27, 2019 | Bücher, Tools, Visual
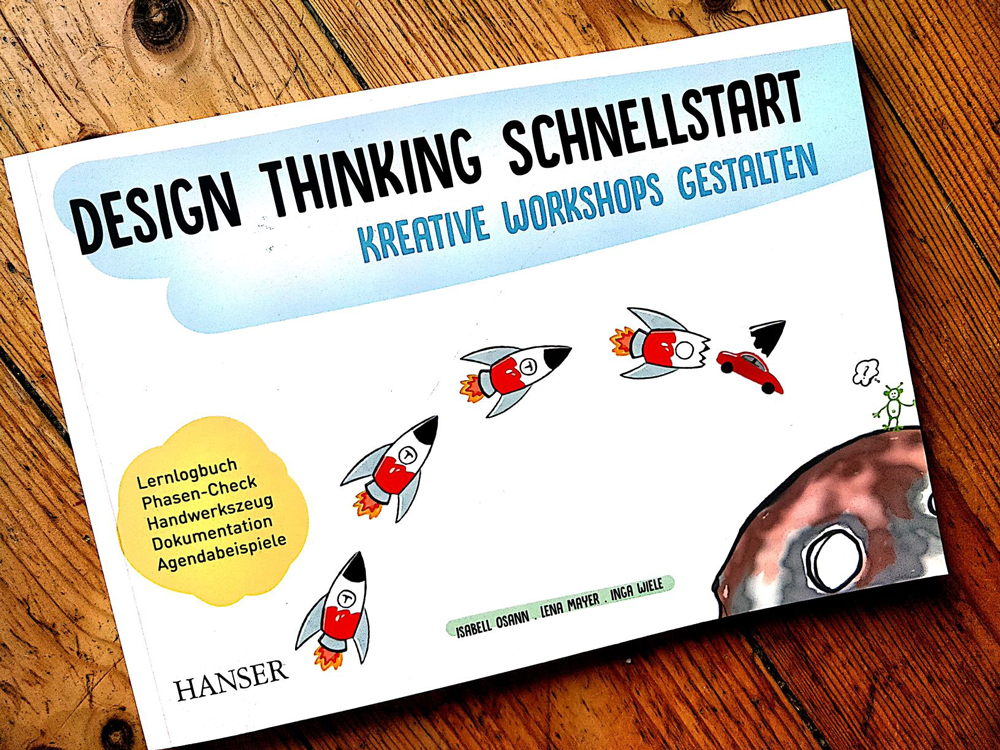
„Dies ist ein Arbeitsbuch, das Ihnen einen schnellen und einfachen Start in die Arbeit mit der Innovationsmethode Design Thinking ermöglicht.“ – Eine bessere Einleitung für die Rezension des Buches „Design Thinking Schnellstart“ kann man gar...

von andrea | Sep 11, 2017 | Sketchnotes, Tools, Visual
Ein kleines Start-Up namens Rollgut ist gerade in ein Kickstarter-Crowdfunding gegangen. Für Sketchnoter ist die runde Holzschatulle mit einrollbarem Papierfach ein interessantes Set für unterwegs. Was ist ein „Rollgut“? Das Rollgut ist eine längliche Holzbox mit...

von andrea | Jan 15, 2017 | Illustration, Lettering, Portfolio, Sketchnotes, Tools, Visual
Update vom 31.1.2017: es gibt nun auch eine Gruppe „Sketchnotes Germany“ auf der Plattform XING. Zur XING-Gruppe Die Sketchnote-Bewegung ist in Deutschland angekommen. Das ist erstmal gut und schön. Kürzlich habe ich allerdings eine eigene Facebook-Seite...

von andrea | Mrz 5, 2016 | Bücher, Sketchnotes, Tools, Visual
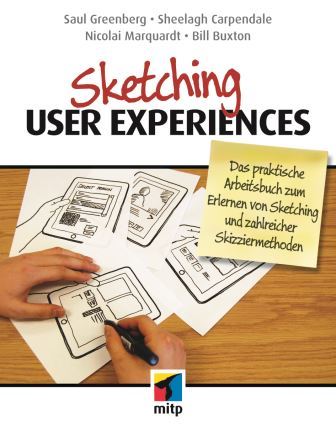
Sketching User Experiences – Das praktische Arbeitsbuch zum Erlernen von Skteching und zahlreicher Skizziermethoden Die Motivation von Bill Buxton, Designer und Wegweiser für Mensch-Computer Interaktion bei Microsoft Research, lag ursprünglich darin, das...
von andrea | Dez 2, 2015 | Lernen, Sketchnotes, Tools, Visual
Ein Blog, eine Facebook-Fanpage und ein Twitter-Account sind gängig, um die eigenen (Design-)Arbeiten zu zeigen und potenzielle Neukunden anzusprechen. Man kann aber auch ein Social News-Magazin wie Flipboard für das Selbstmarketing einsetzen. Was ist Flipboard? Der...