
von andrea | Aug 27, 2018 | Lernen, Sketchnotes, Visual
Ines Schaffranek, Autorin des Buches „Sketchnotes kann jeder“, hat sich ein kleines Kartenspiel ausgedacht. Mit diesem kann man auf verschiedenen Wegen Symbole und Bild-Kombinationen erstellen. Ich habe mir das Spiel einmal angesehen. Ein Sonntagnachmittag...

von andrea | Aug 5, 2018 | Bücher, Lernen, Sketchnotes, Visual
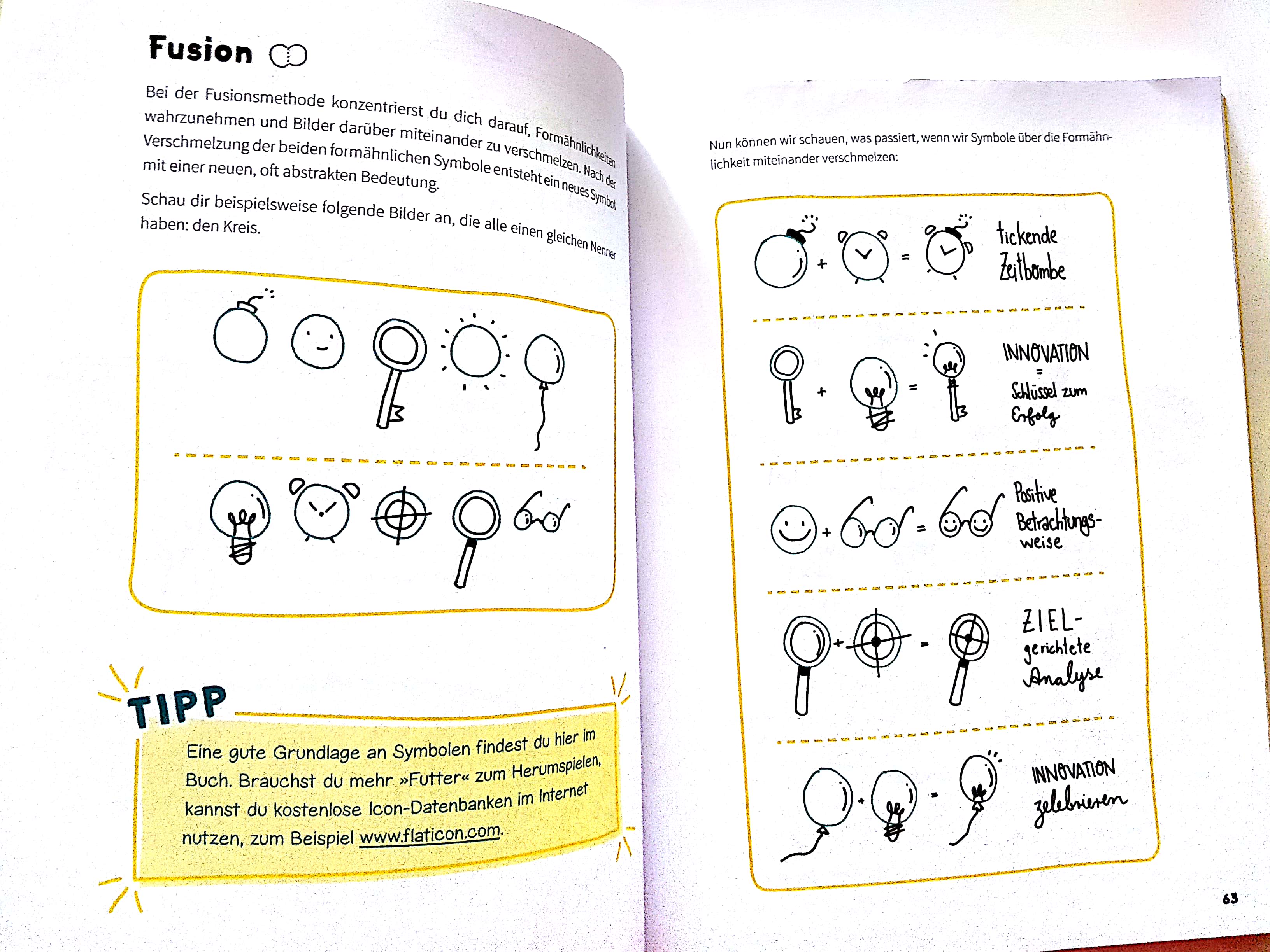
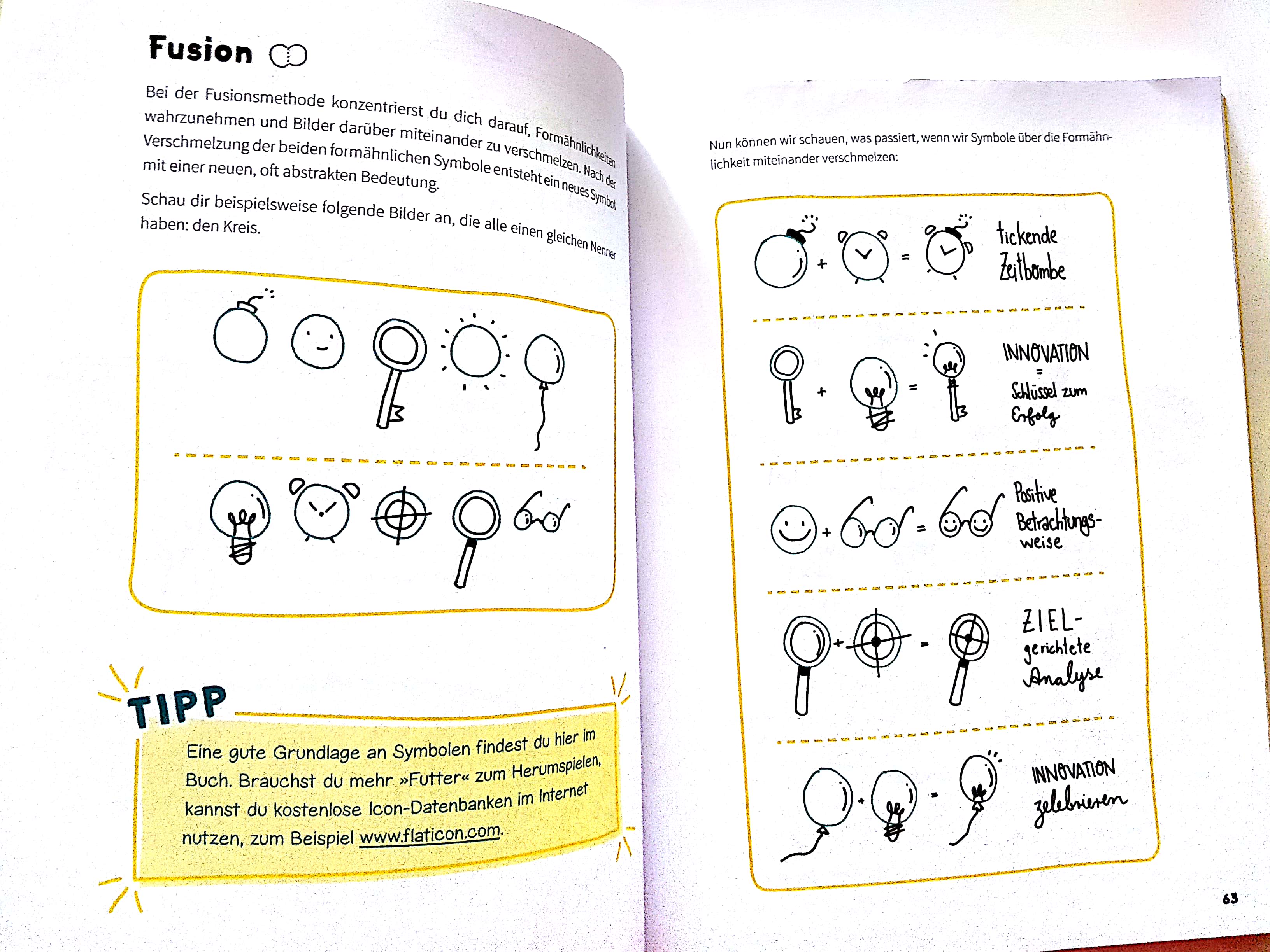
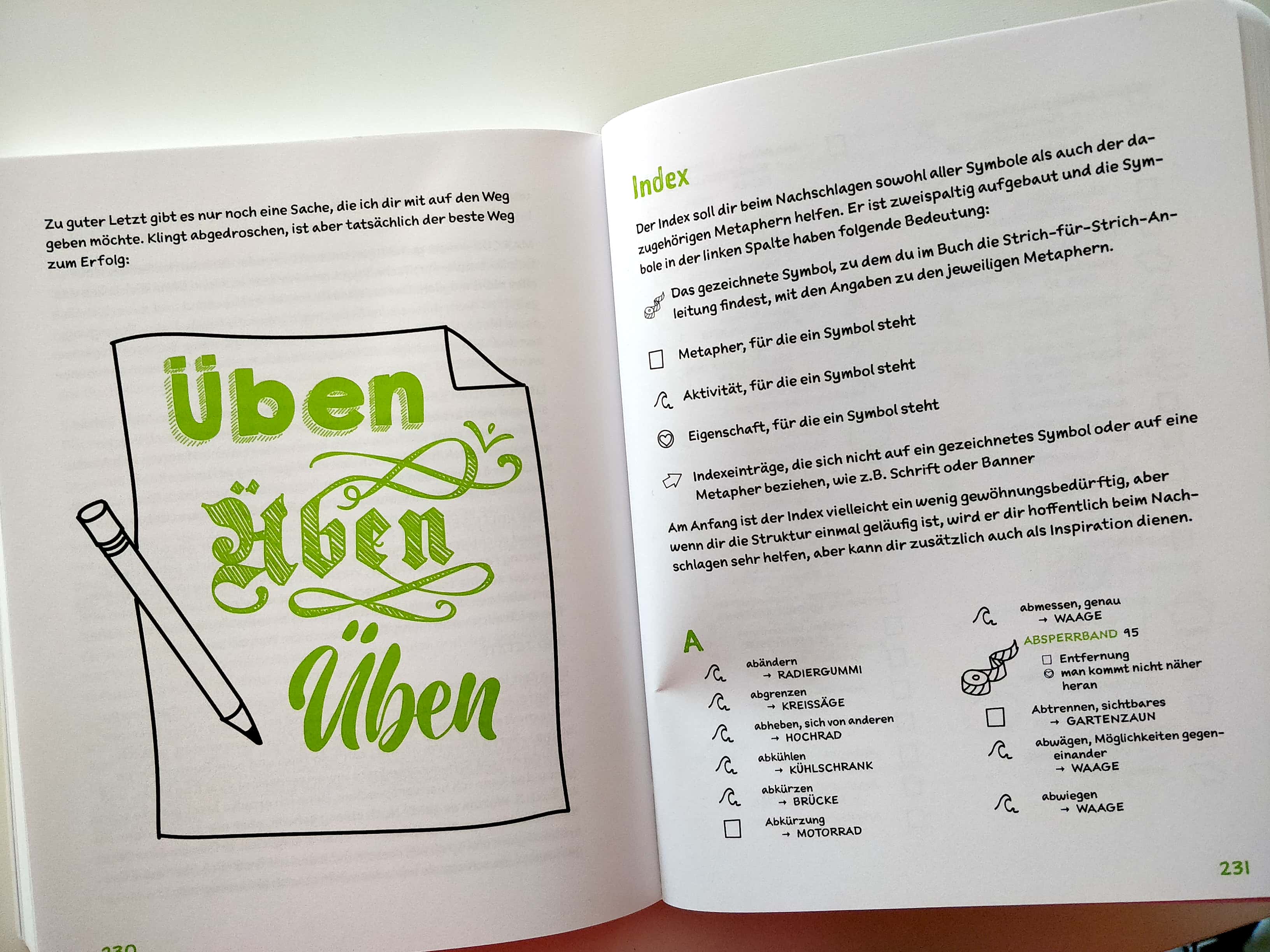
„Die Sketchnote Starthilfe“ von Tanja Wehr aus dem vergangenen Jahr war eines der ersten deutschsprachigen Fachbücher für unsere Szene. Nun hat Tanja ein zweites Buch aufgelegt. Wer ihre Arbeit als Sketchnoterin kennt, weiß, dass er wieder mit vielen...

von andrea | Aug 6, 2017 | Lernen, Sketchnotes, Visual
Nachgereicht: am 21. Juni habe ich bei ununi.TV einen Livetalk zum Visualisieren in der Praxis moderiert. Mein Gast war die Peter Schmitt. Das Thema Im Live-Interview mit Peter Schmitt sehen wir uns an, wie er Sketchnotes nutzt, um Studieninhalte für sein eigenes...

von andrea | Aug 6, 2017 | Lernen, Sketchnotes, Visual
Nachgereicht: am 26. Mai habe ich bei ununi.TV einen Livetalk zum Visualisieren in der Praxis moderiert. Mein Gast war die Logopädin Ayoka Kaiser. Das Thema Eine Logopädin setzt Bildsprache im therapeutischen Bereich ein. Logopäden arbeiten in der Kindertherapie oft...

von andrea | Mai 20, 2017 | Illustration, Lernen, Portfolio, Sketchnotes, Visual
Seit Jahren bin ich Influencer in der ununitv/FLOWCAMPUS Community. In diesem Rahmen bringe ich meine Visualisierungskenntnisse auf vielfältige Weise ein. Dort biete ich zum Beispiel den Online-Kurs für Sketchnoting-Basics an und habe im Frühjahr 2016 die Input-Videos...

von andrea | Mai 14, 2017 | Bücher, Lernen, Sketchnotes, Visual
Visuelle Notizen für Alles – mit diesem Titel stellt Nadine Roßa ihr Sketchnote-Buch für Einsteiger vor. Es folgt eine Reise durch alle Grundlagen mit vielen anschaulichen Illustrationen. Das wundert nicht, denn Nadine ist von Haus aus Grafikerin und...